
To do list! Made to practice using NPM and JSON
Technologies used:
Vanilla JS, HTML5 and CSS

Tic tac toe! Made to practice using private variables and functions
Technologies used:
Vanilla JS, HTML5 and CSS

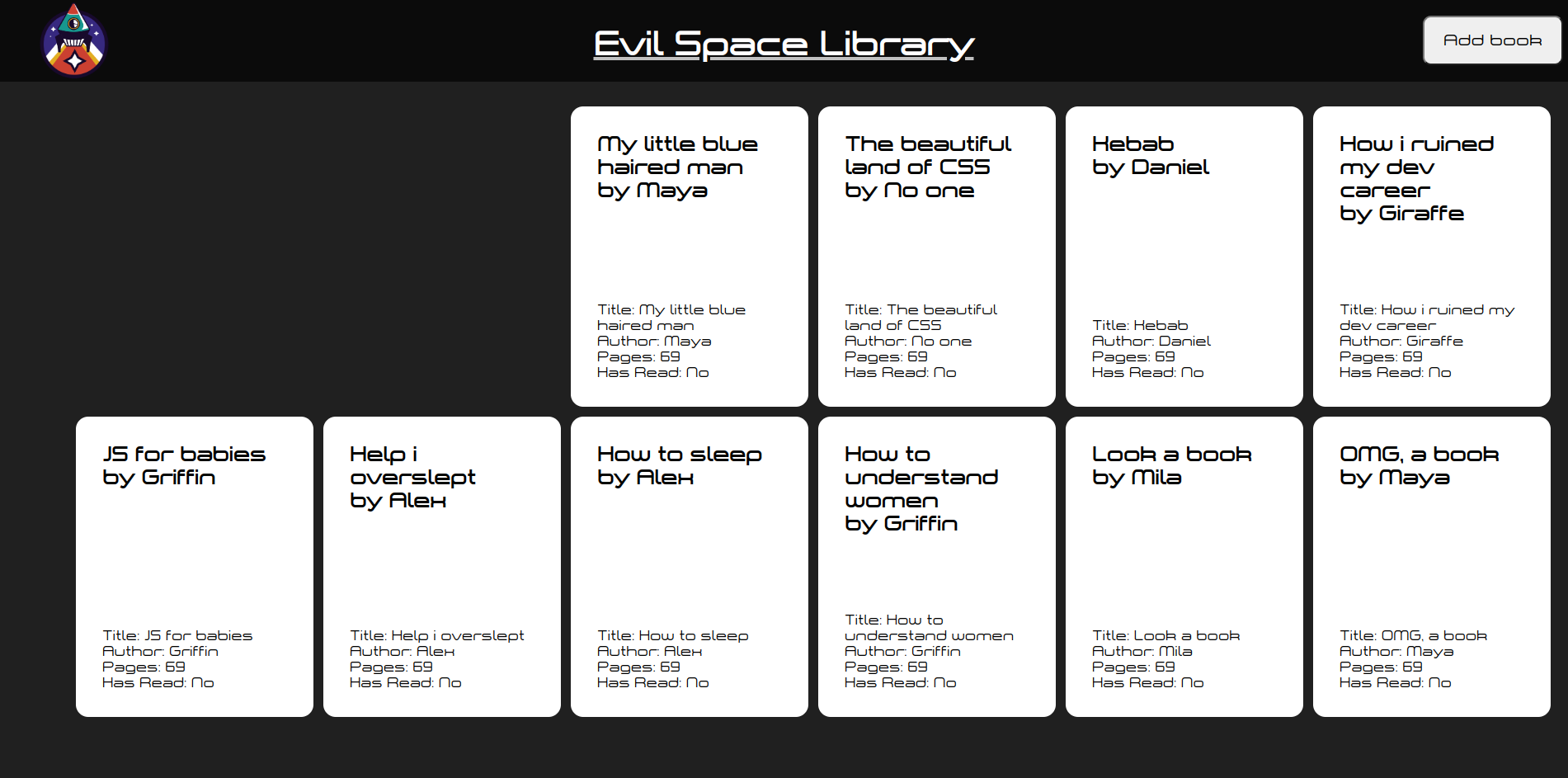
A online library project to practice and play around with objects and prototypes
Technologies used:
Vanilla JS, HTML5 and CSS

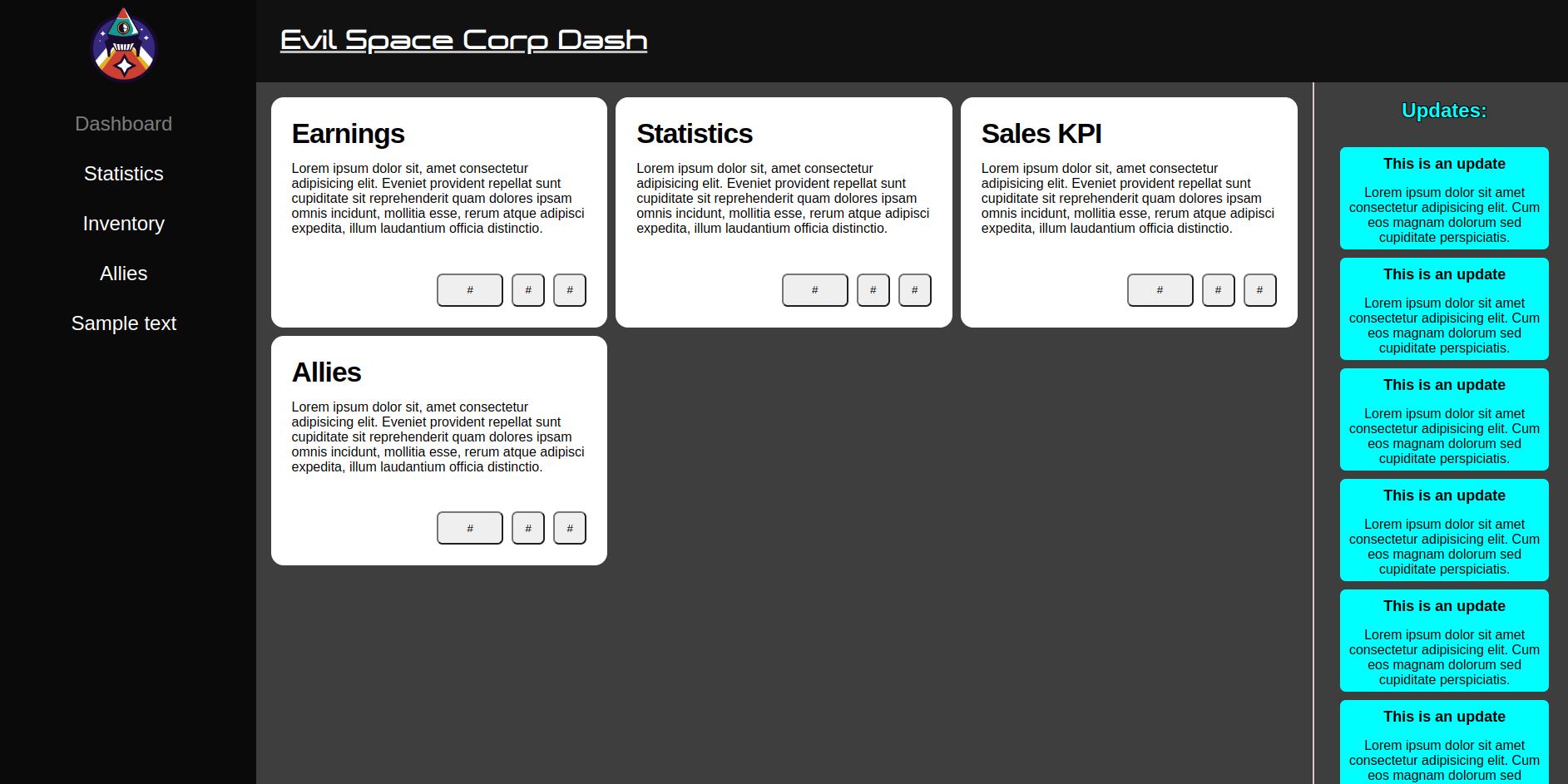
Fake admin dashboard made as a practice project for TOP while learning about using CSS Grid
Technologies used:
HTML5 and CSS

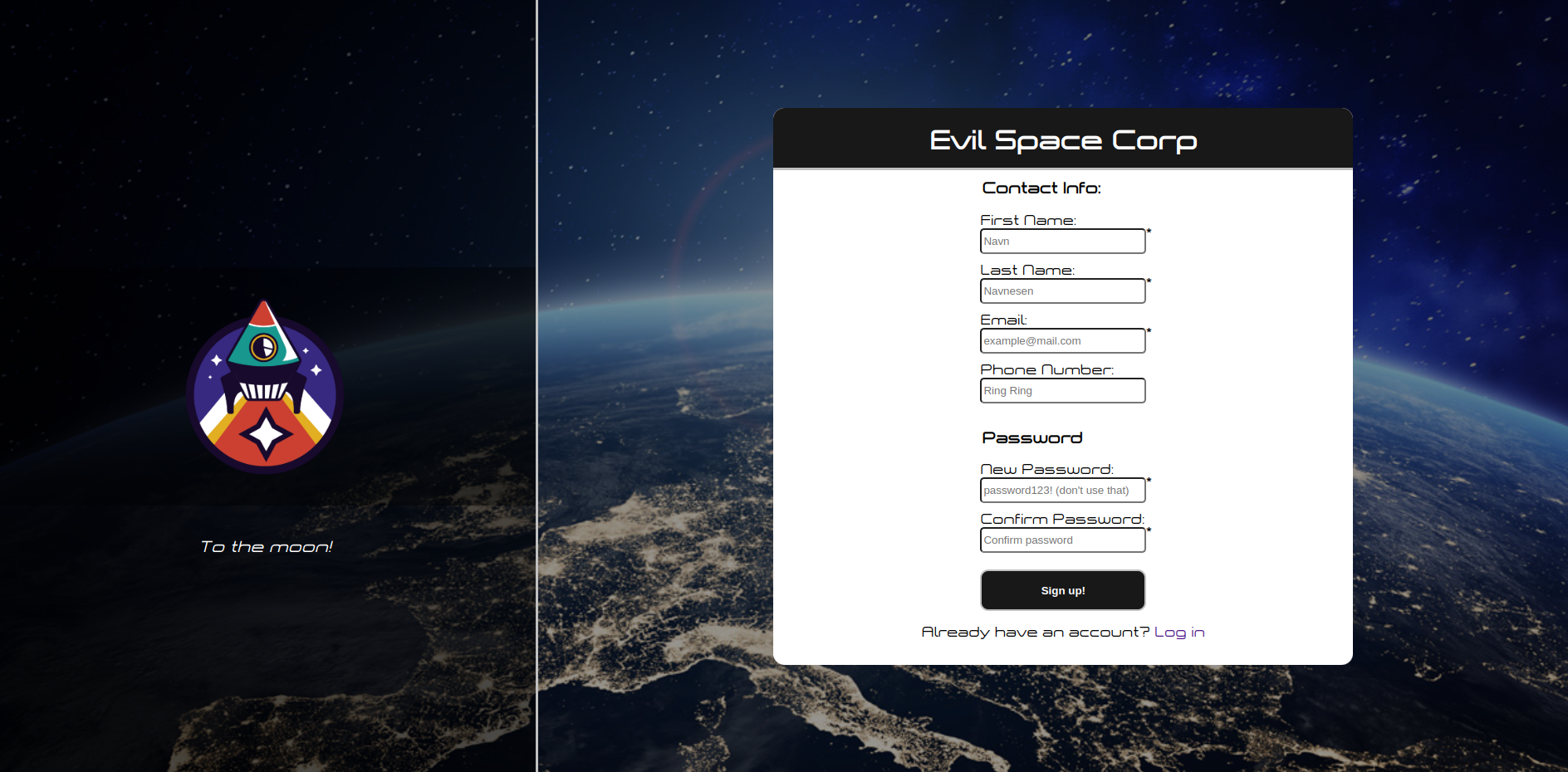
Fake signup page made as a practice project for TOP while learning about styling forms
Technologies used:
HTML5 and CSS

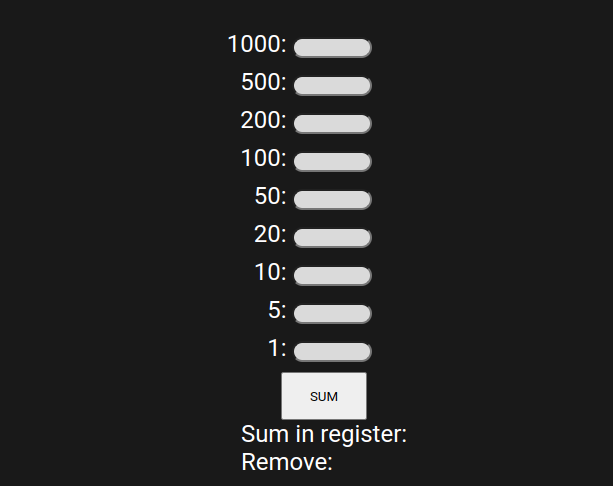
The oppgjør project was started when i got annoyed that i had to manually count and do math on a piece of paper to figure out what to remove from the register at work when it got changed, so i automated the math part, sadly we still have to do the counting manually.
Technologies used:
Vanilla JS, CSS and HTML5

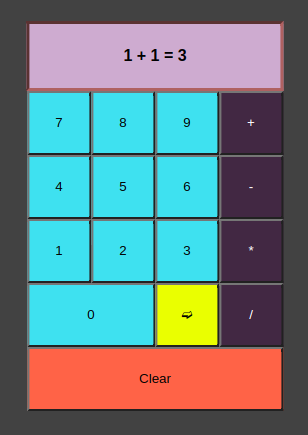
The calculator is a project im working on as part of TOP, when im finished* with this project I'll be done with the fundamentals part and move on to the fullstack course.
Technologies used:
Vanilla JS, CSS and HTML5

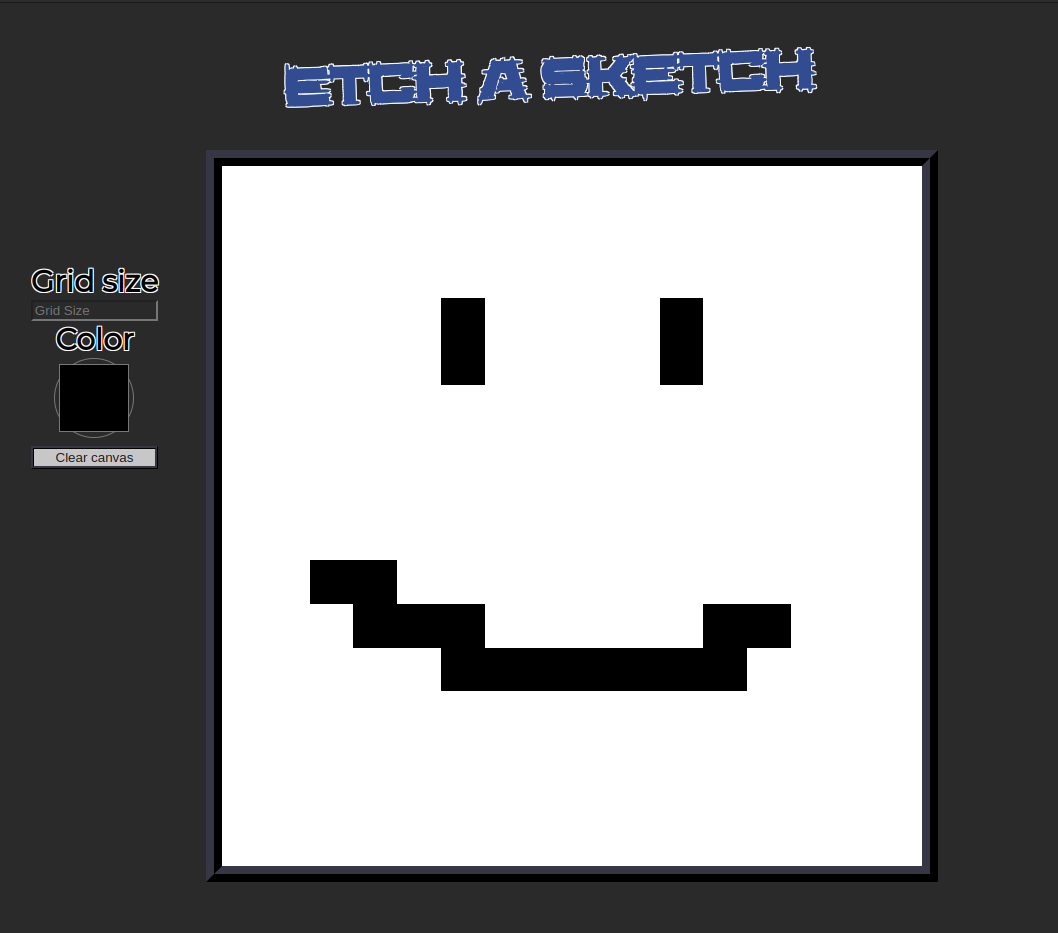
Practice project for TOP
Technologies used:
Vanilla JS, CSS and HTML5

Practice project for TOP
Technologies used:
Vanilla JS, CSS and HTML5